
Illustrator クリッピングマスクを使った切り抜き法や応用テク
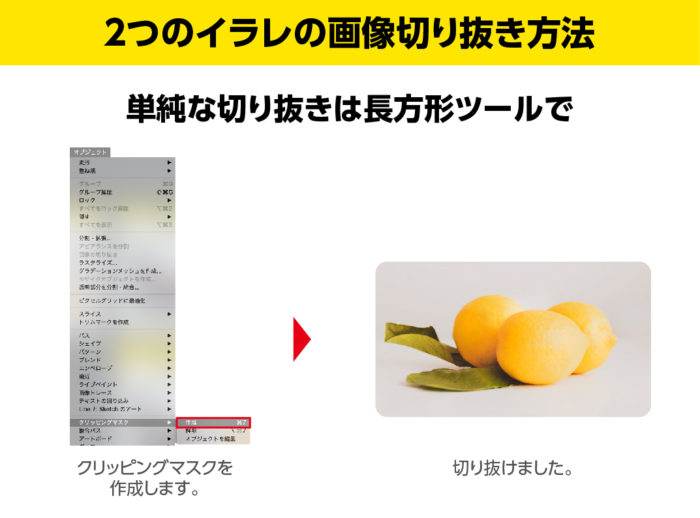
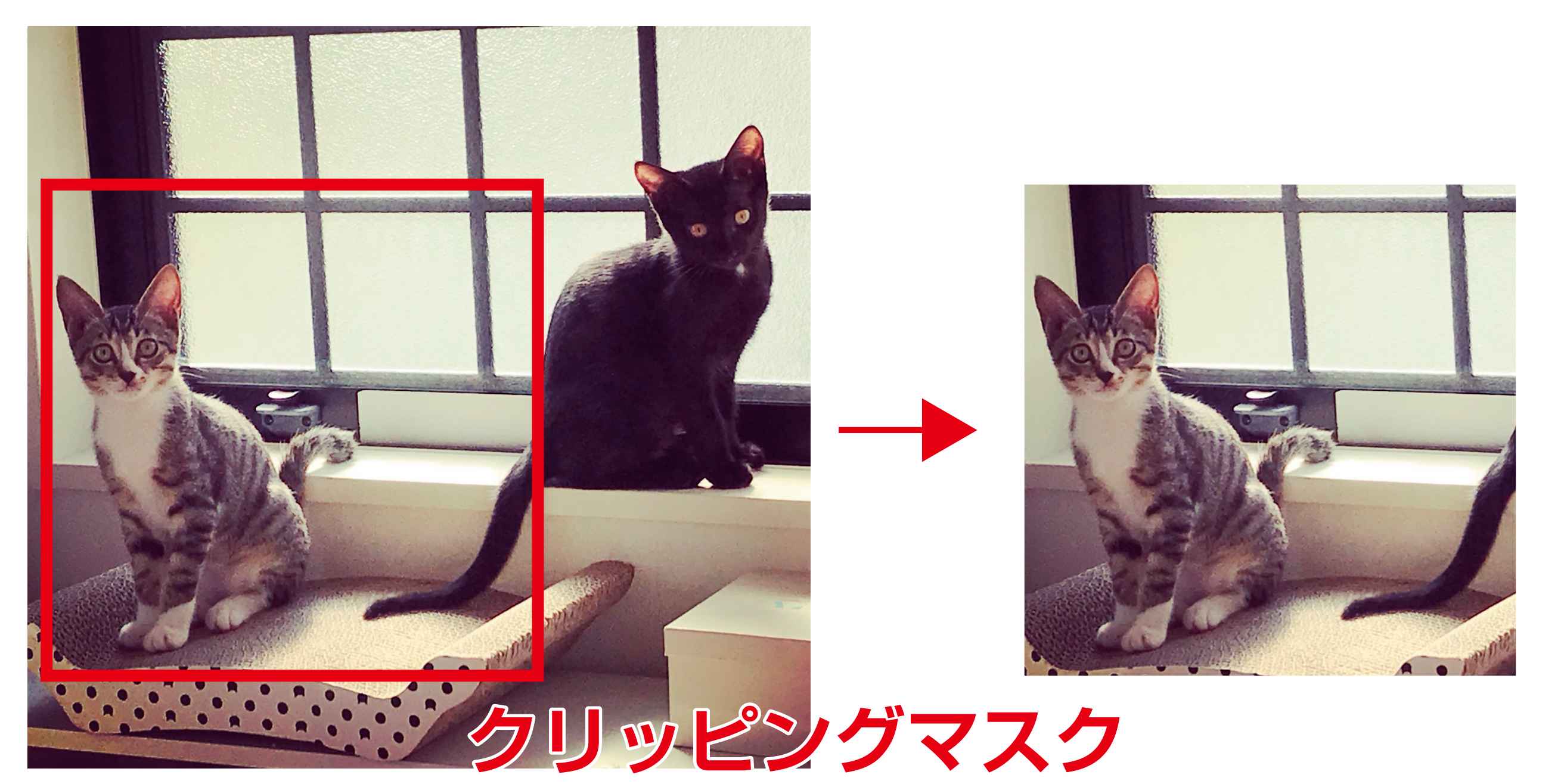
Tweet イラストレーターで画像を切り抜きたい! クリッピングマスクの基本と実例 イラストレーターのクリッピングマスクは、図形などのオブジェクトや画像を切り抜いて一部だけを見せることができます。 クリッピングマスク効果は元の画像を劣化 イラレで画像を切り抜く(トリミング)方法その1 イラレを使った切り抜き方(トリミング方法)について紹介します。 と言いましたが、残念ながら正確にはイラレにトリミング機能はありません。 しかし、イラレのクリッピングマスクという機能を使えば、トリミングのようなことができます。 まずはじめに、画像を配置します。 画像を配置すると
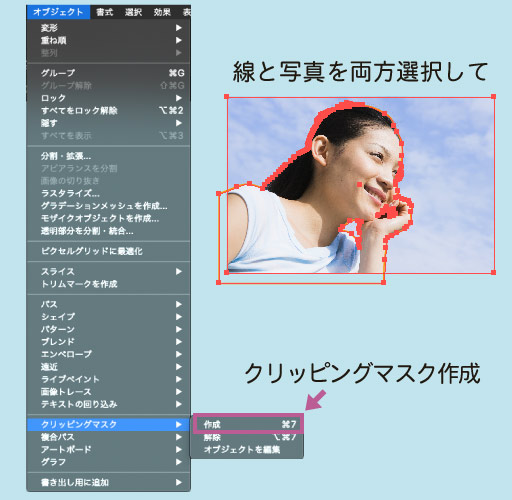
イラストレーター マスク 切り抜き
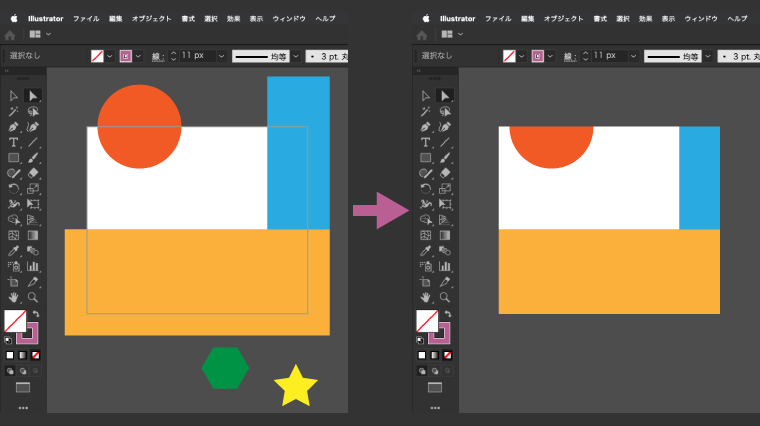
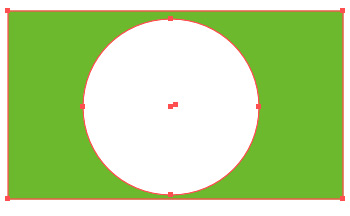
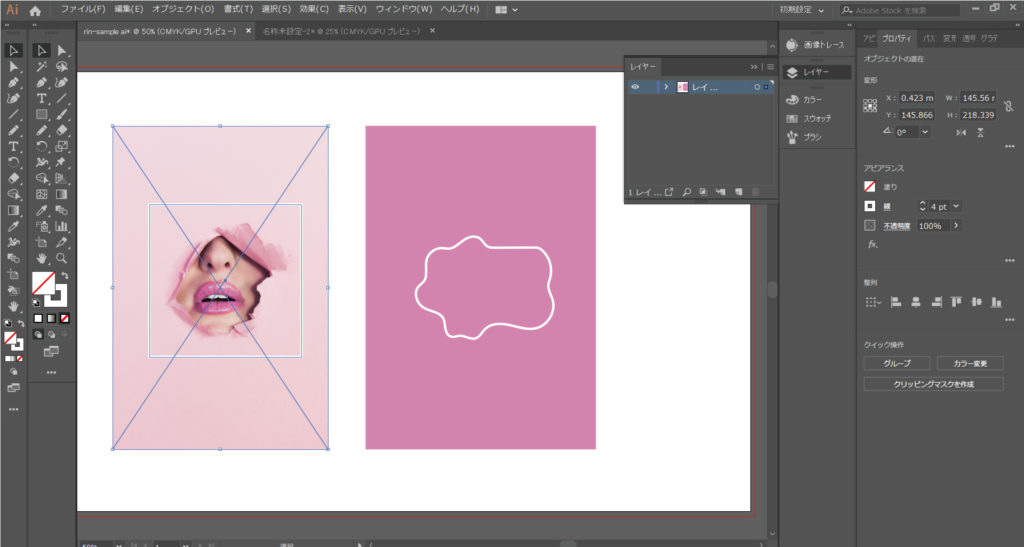
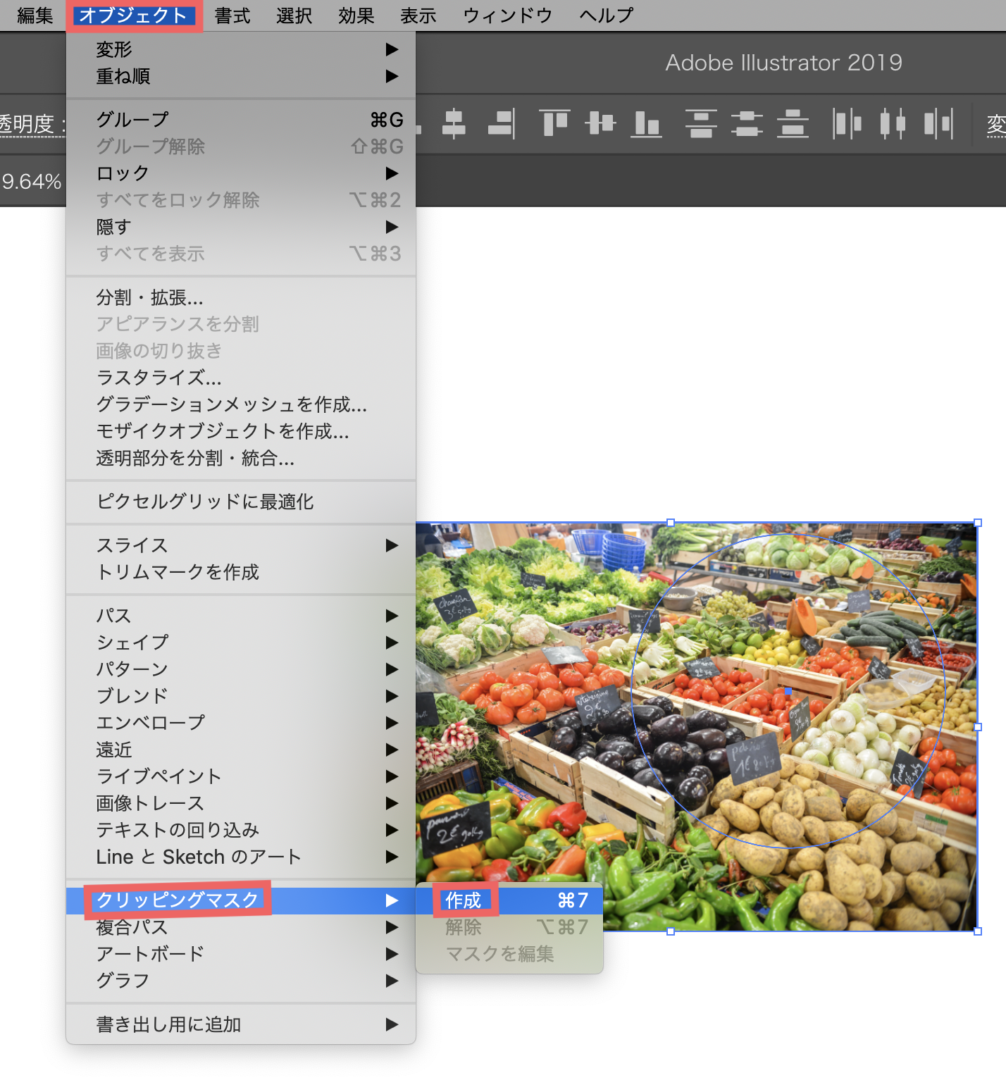
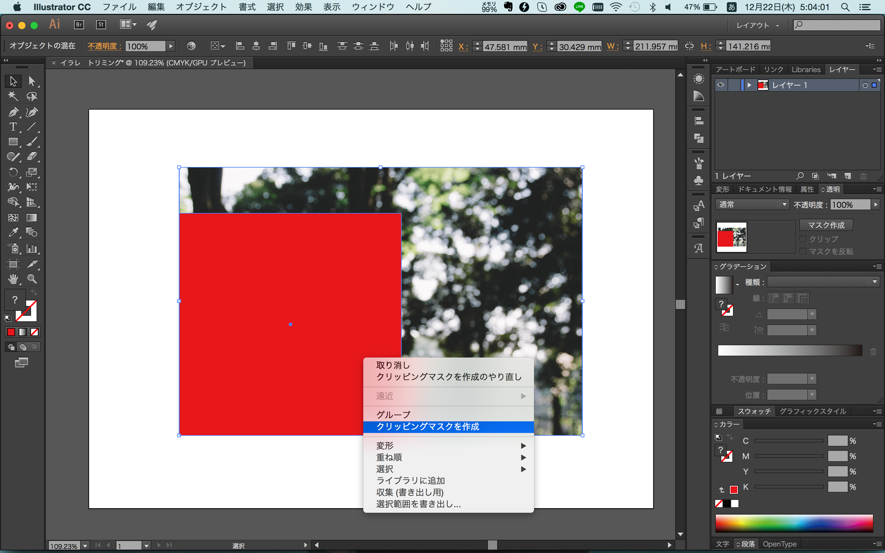
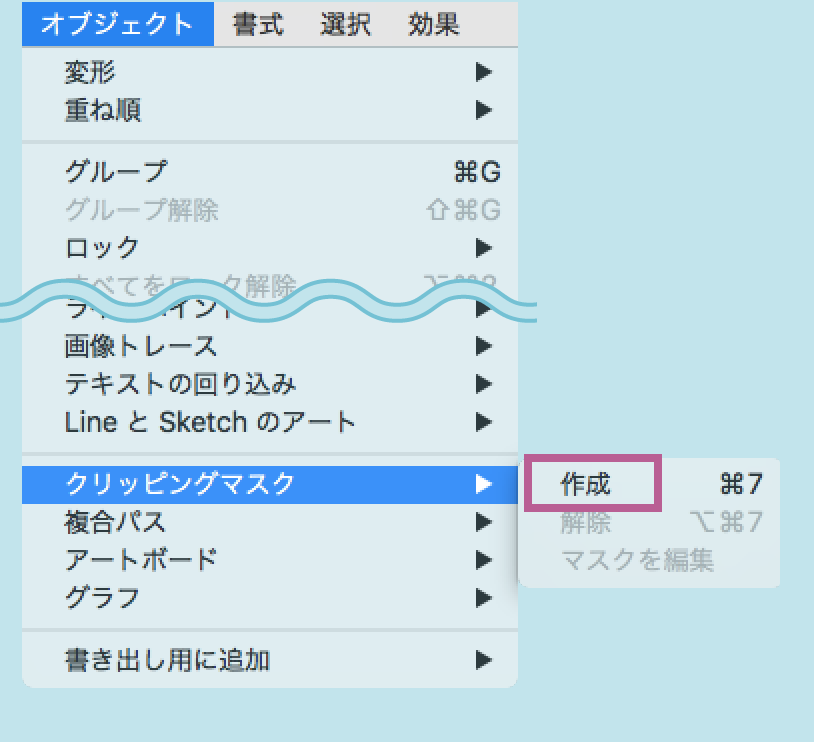
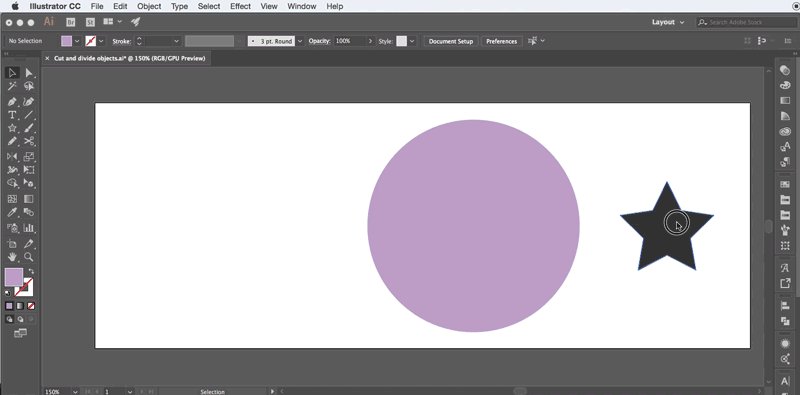
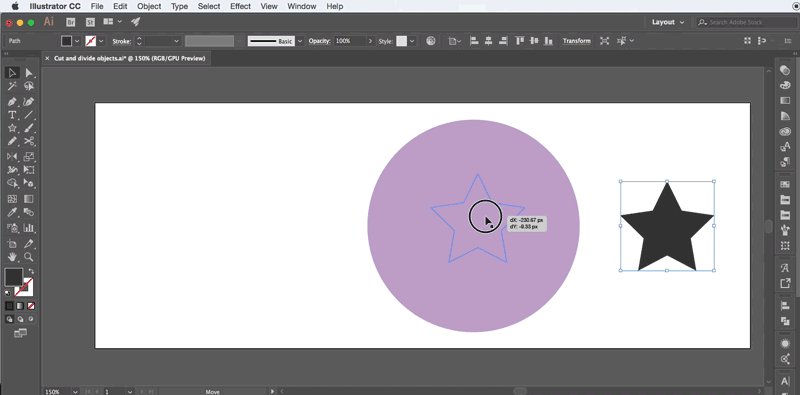
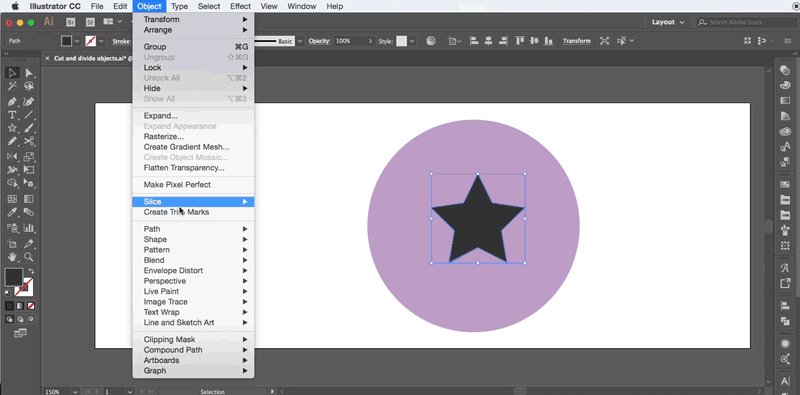
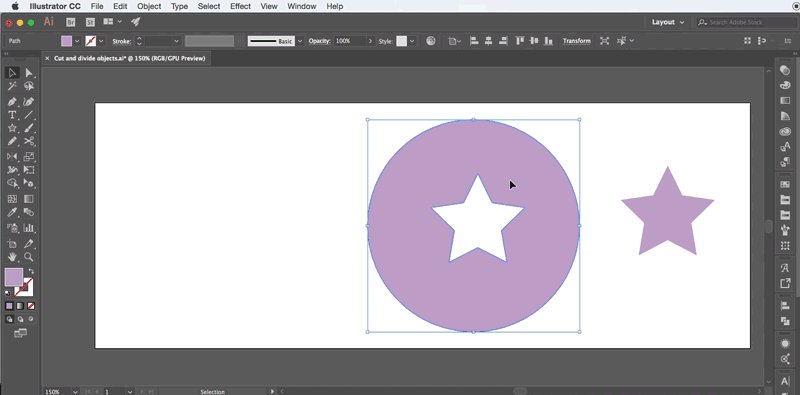
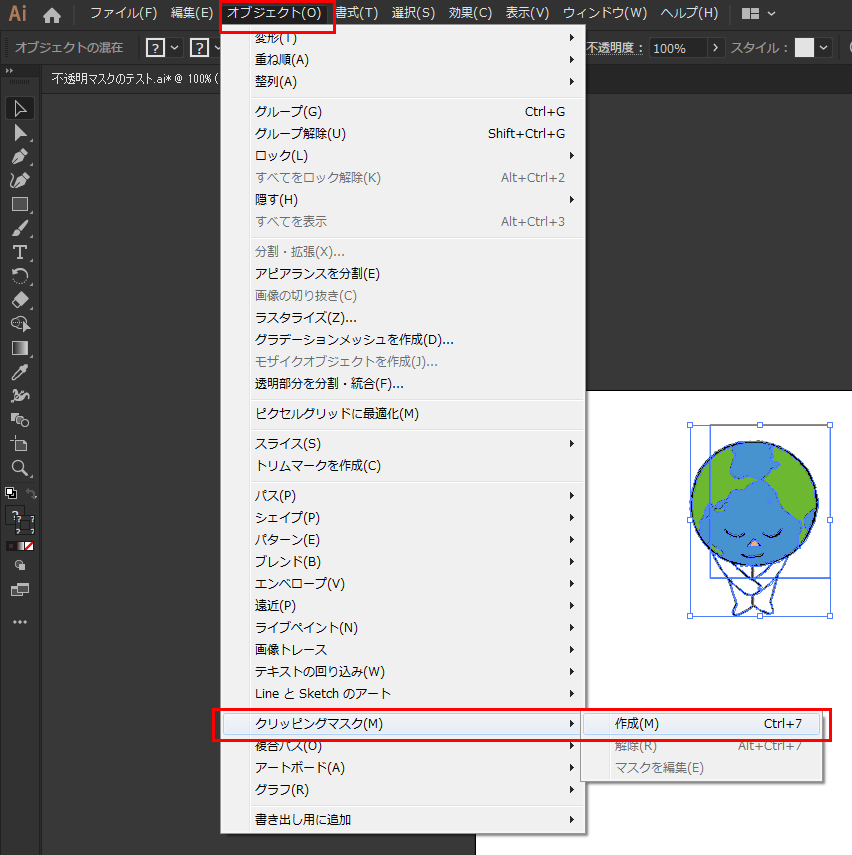
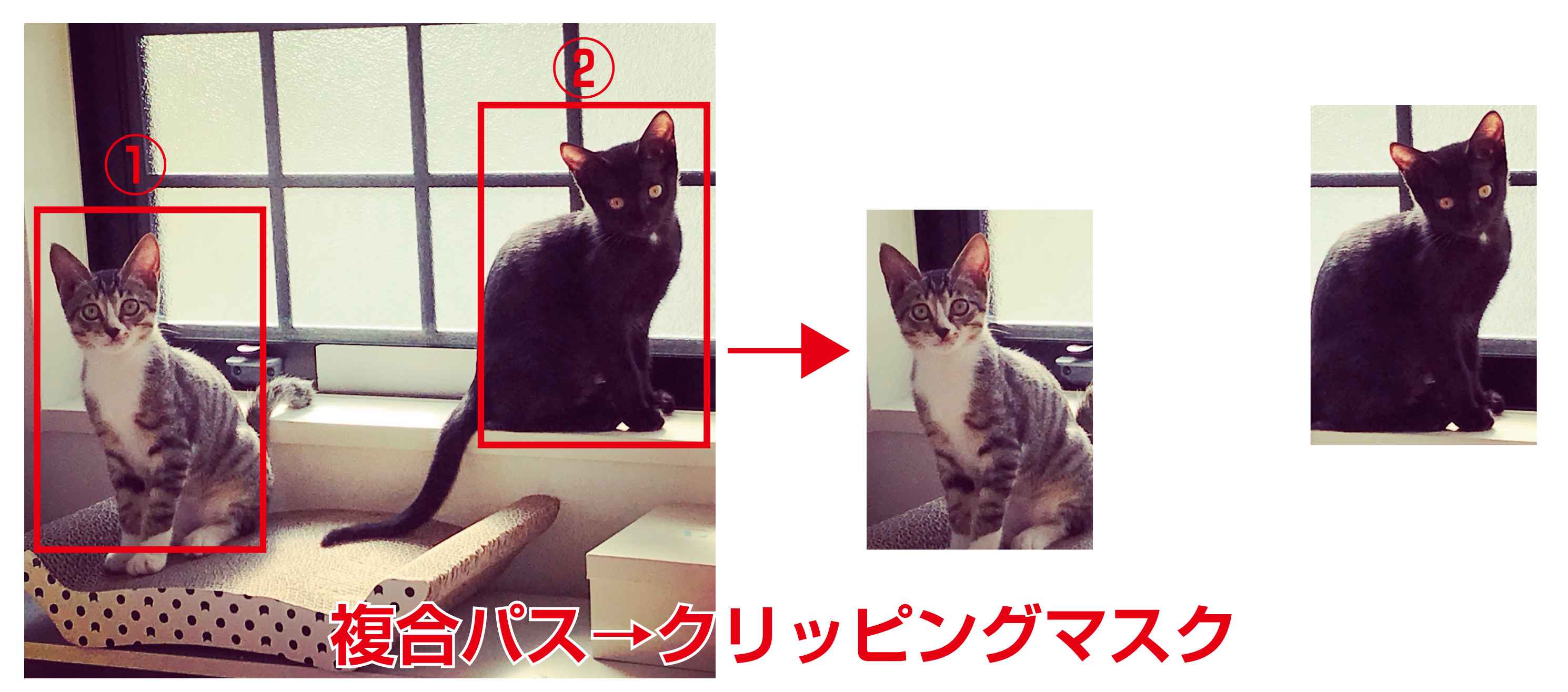
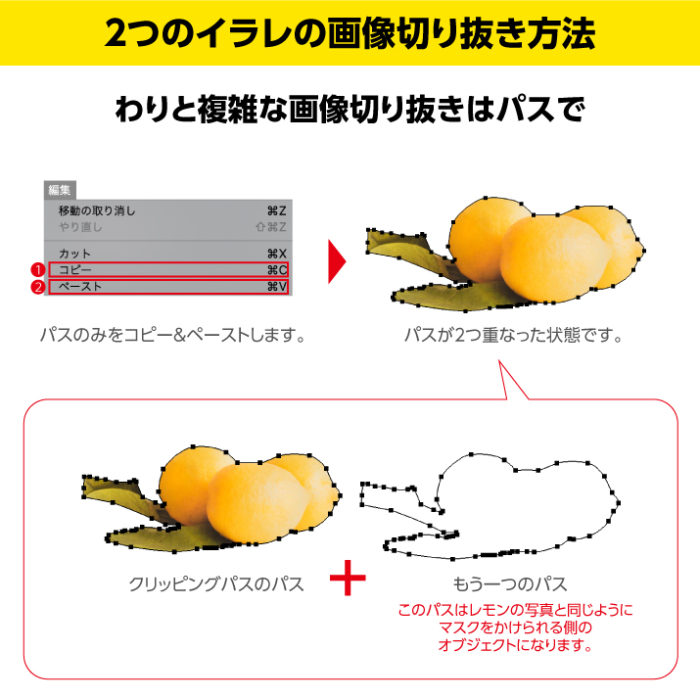
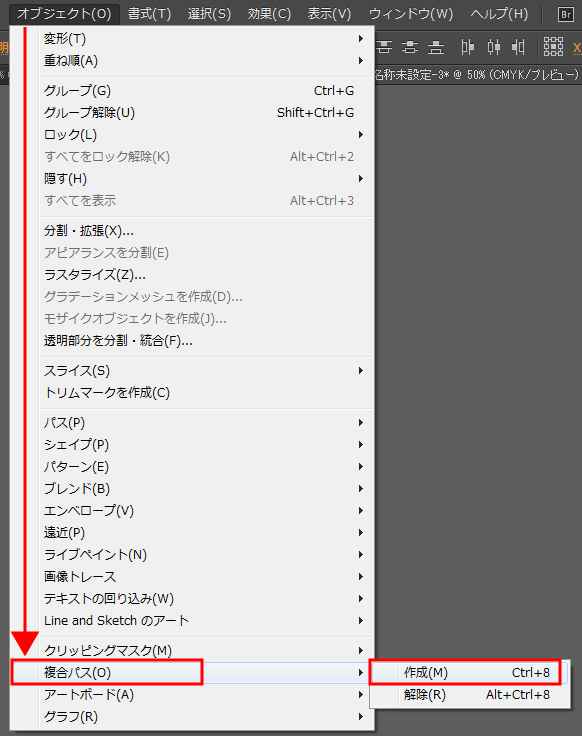
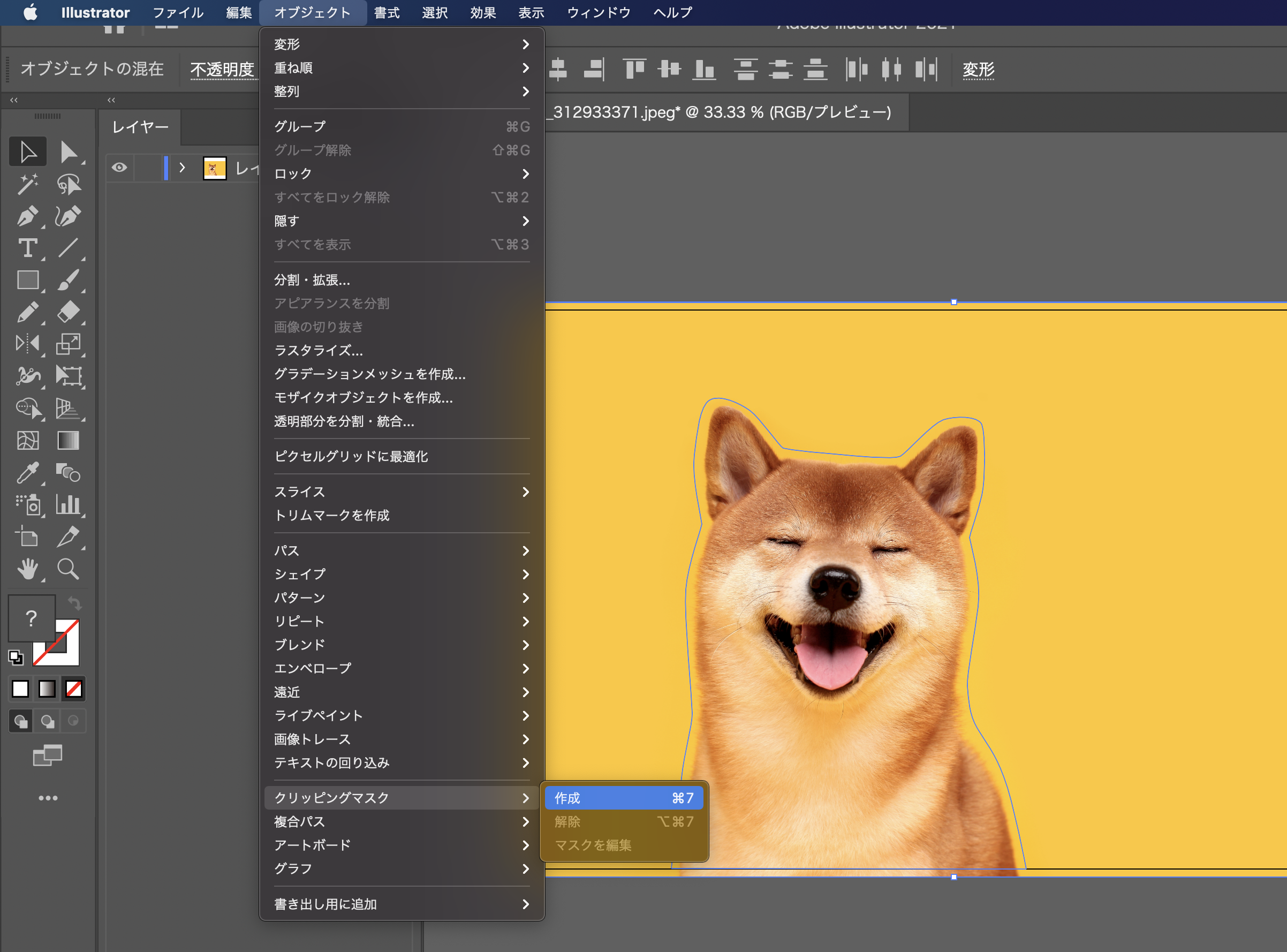
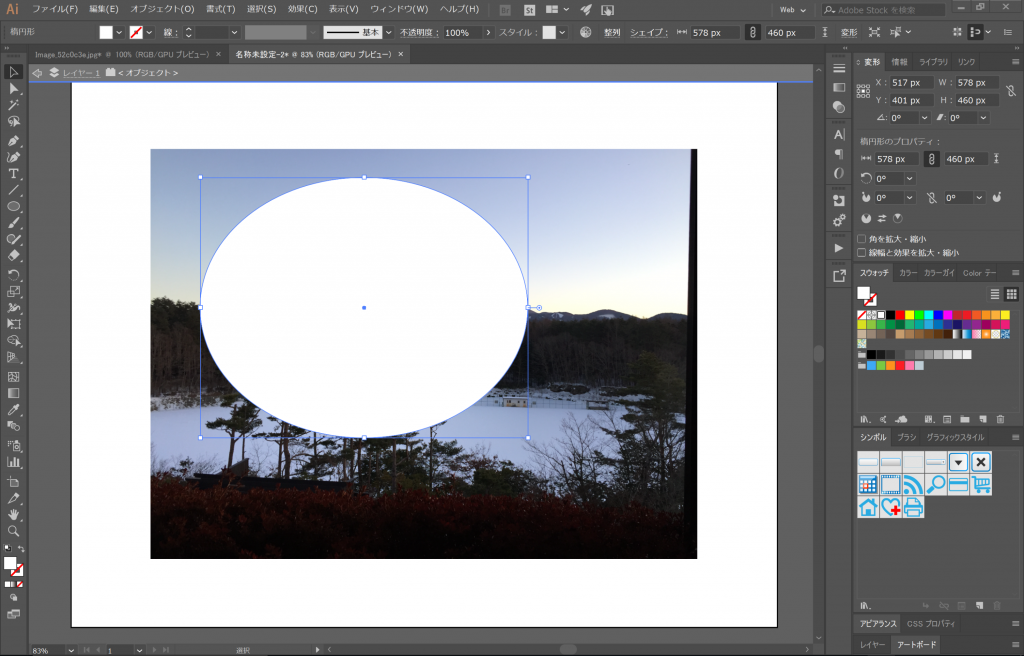
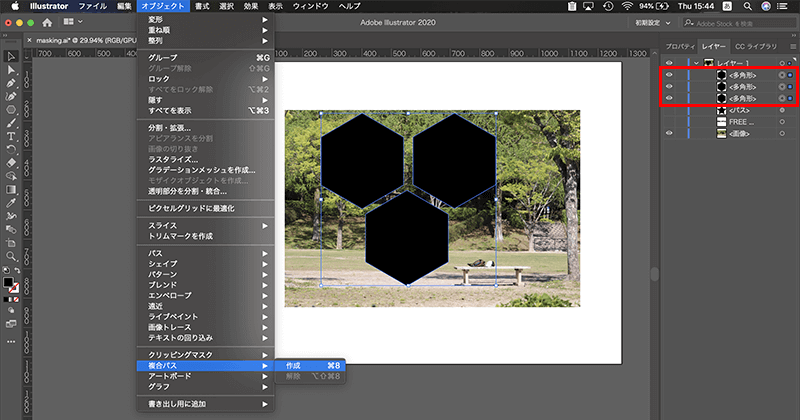
イラストレーター マスク 切り抜き- Illustrator(イラレ)好きな図形で画像を切り抜く方法クリッピングマスク よく使う技だから覚えておこう。 色々な形で切り抜きが出来て、サイズや形修正も簡単! 目次 図形を書く 図形と画像を両方選択 クリッツピングマスクをかける囲い終えたら、クリッピングマスクを使用します。 2つのオブジェクトを選択後、 「オブジェクト→クリッピングマスク→作成」を選択します。 これで切り抜き完了です。 パスのアンカーポイントを変えることで、微調整も可能です。 トリミング表示を使う
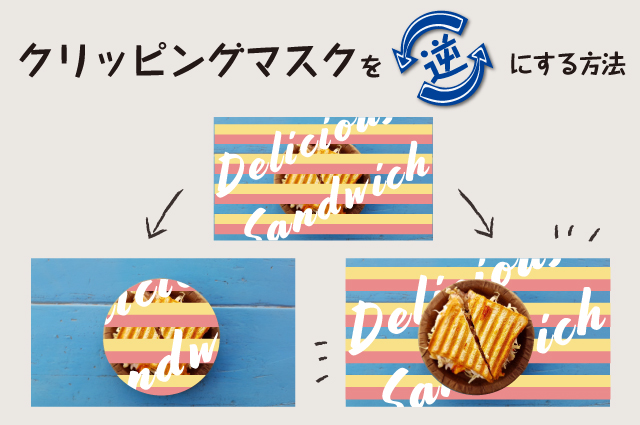
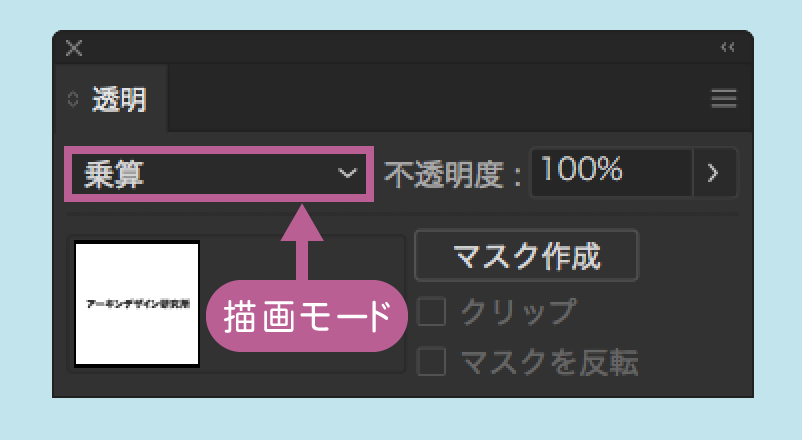
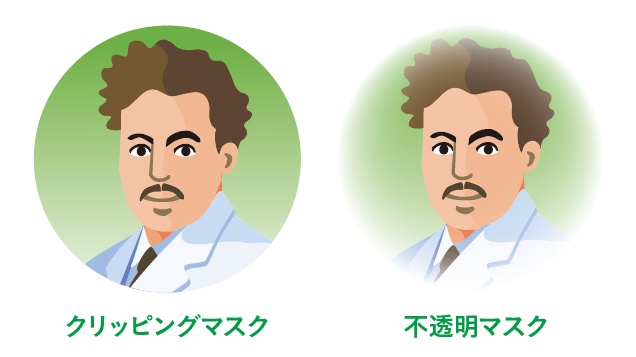
Tips クリッピングマスクと不透明マスク イラレラボ Illustrator Labo
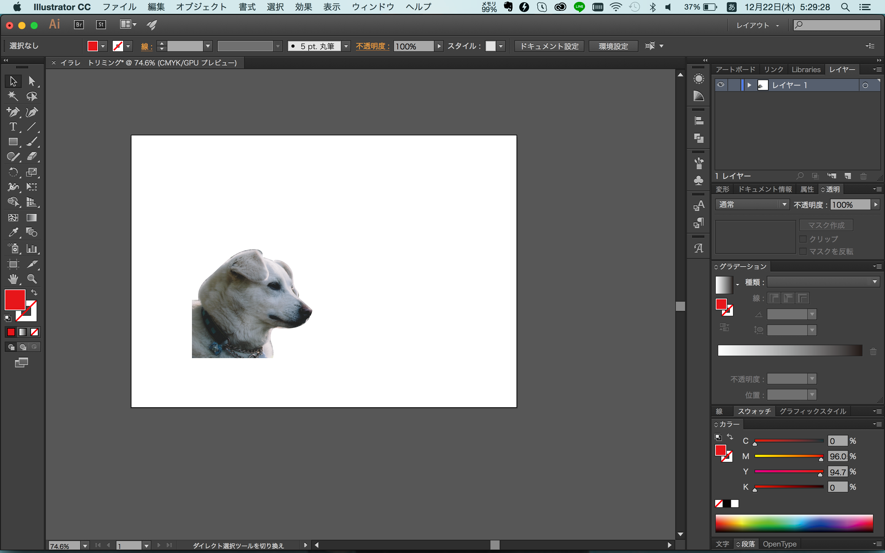
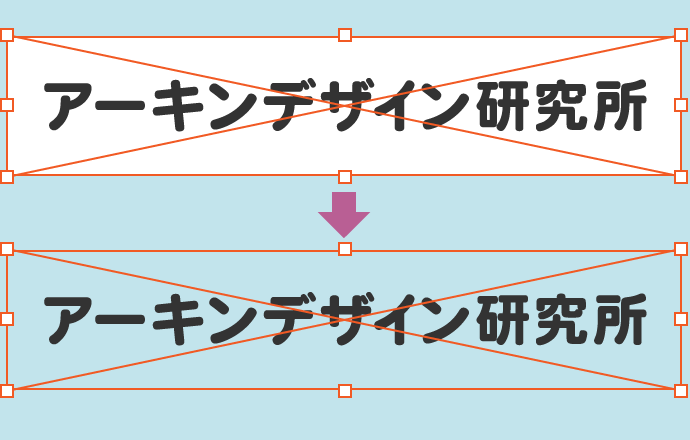
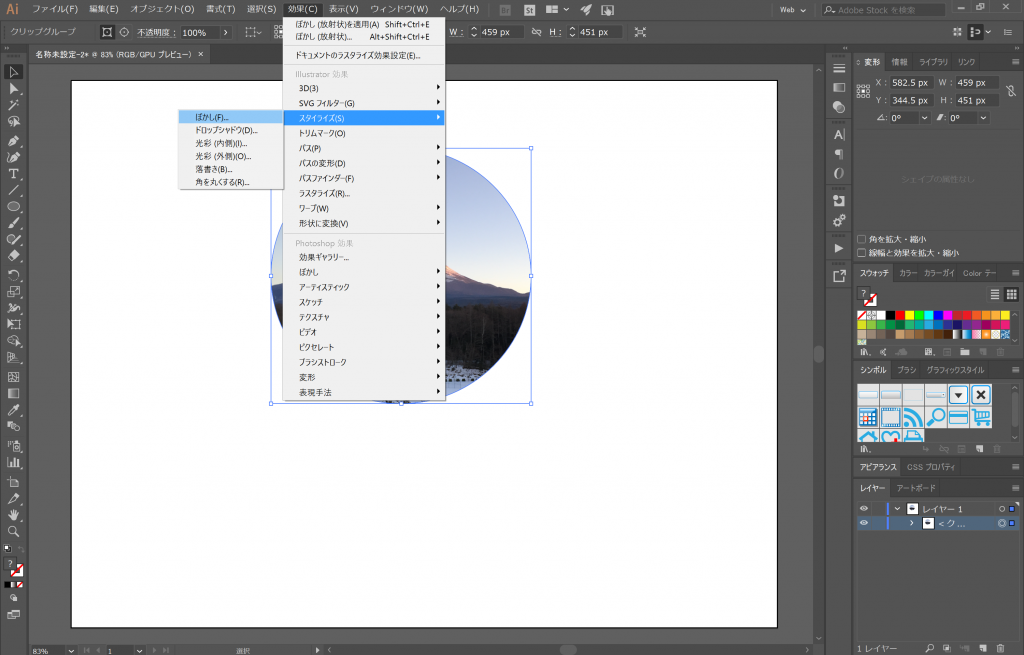
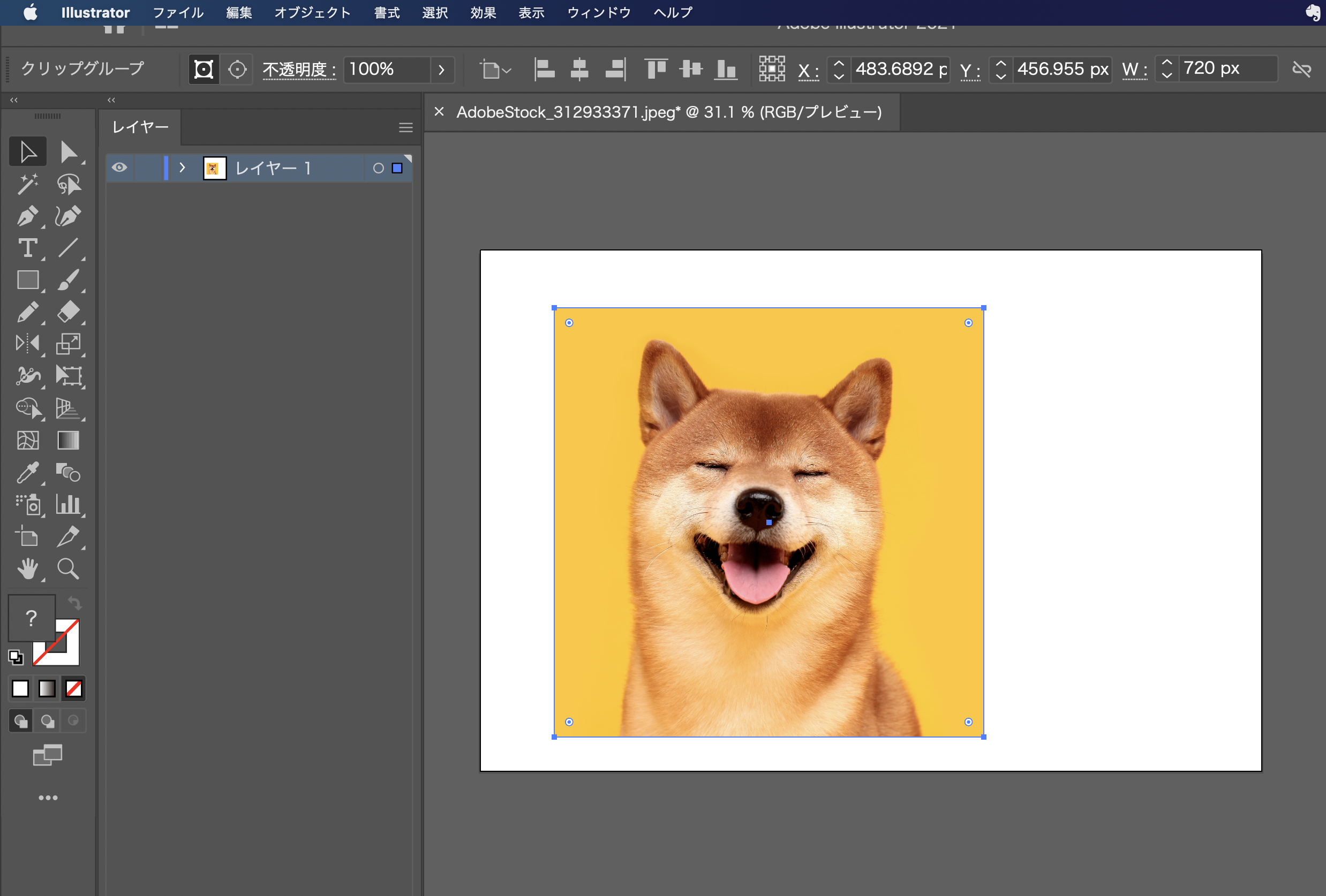
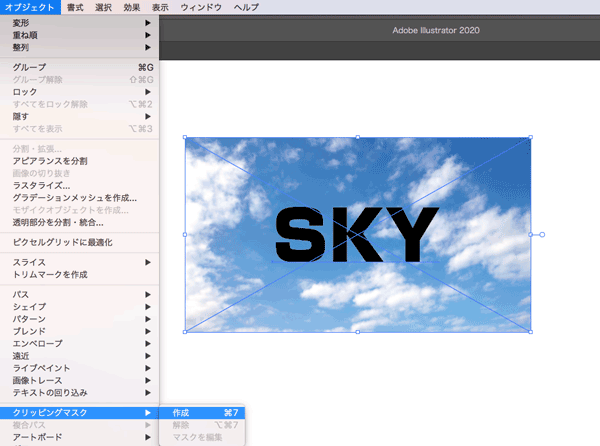
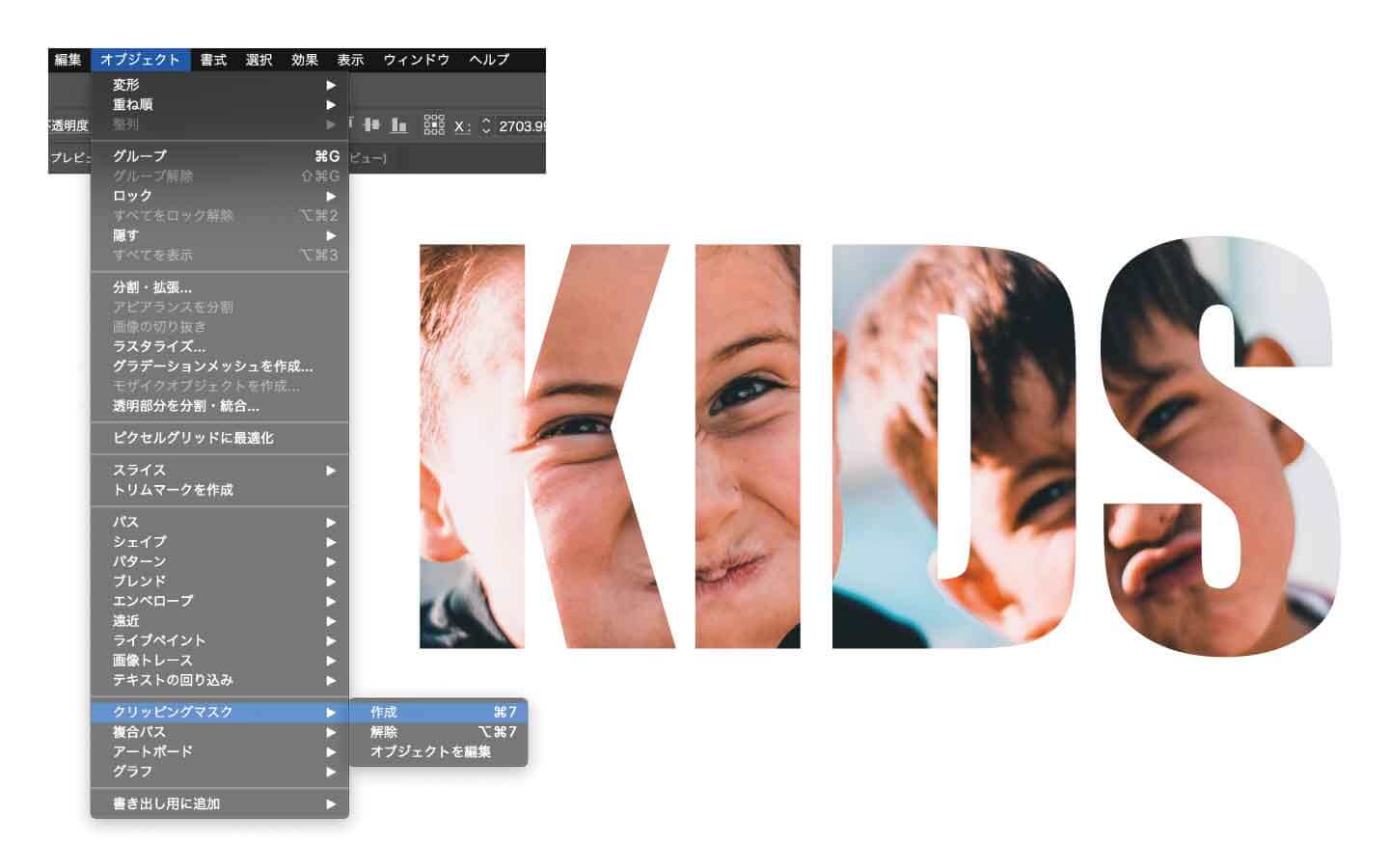
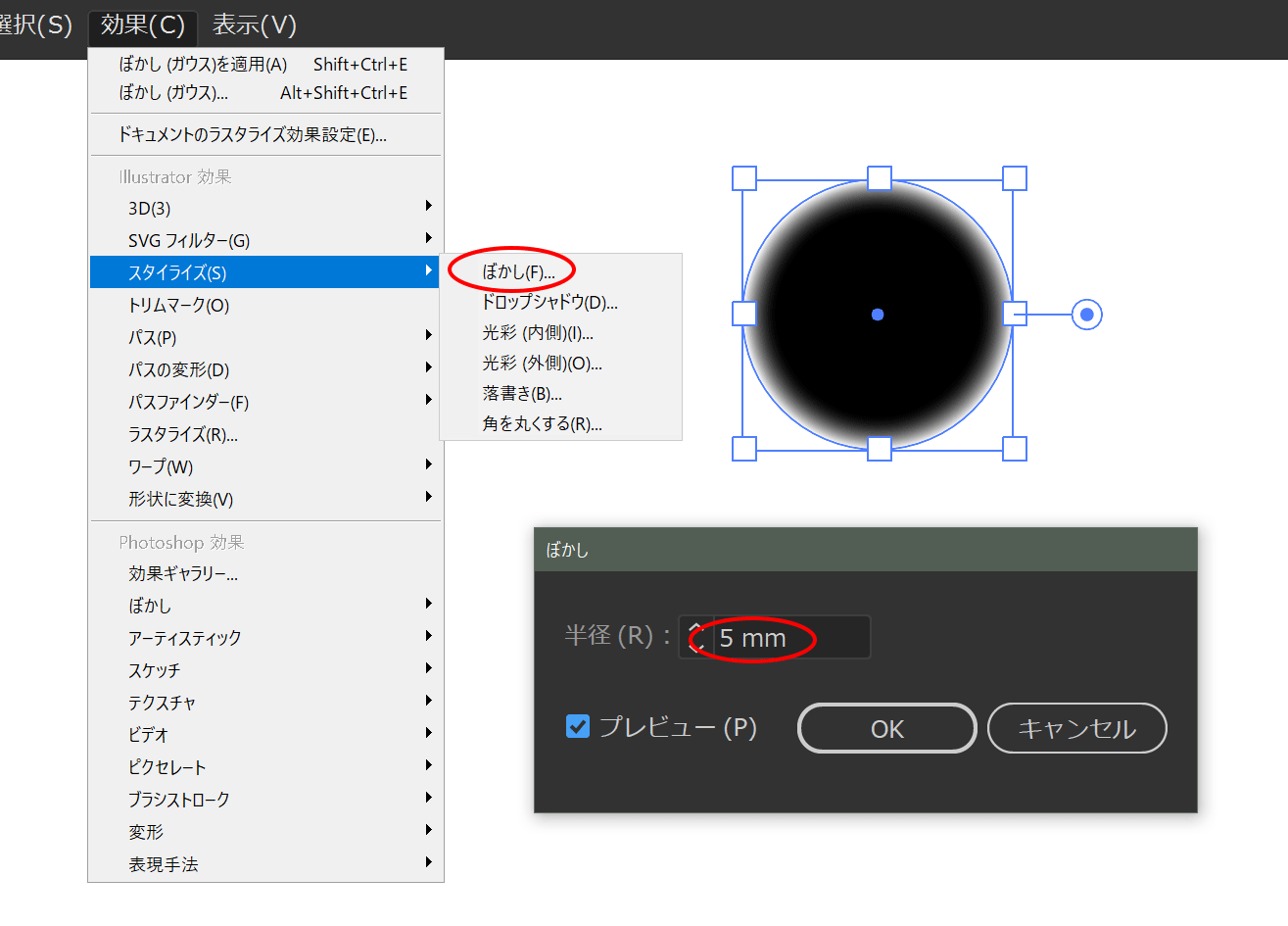
Illustrator クリッピングマスクを使って画像を切り抜きしてみよう イラストレーターには「クリッピングマスク」という画像などをトリミング(切り抜き)する機能があります。 例えば、あらかじめ配置しておいたイチゴの写真の上に円を配置します イラレのクリッピングマスクにぼかし効果を入れる方法 まず、クリッピングマスクで切り抜いたイラレデータを選びます。 千葉名人、これはどうやって作ったんすか? 丸くワンコの写真を切り抜いてるこれ自体の作り方がわからないっす イラストレータで印刷物などのデザインをしていると、高頻度でクリッピングマスクを使用します。 あなたは、他のマスクの方法をご存知ですか? 実はクリッピクリッピングマスク以外にも3つのマスクの方法があります。 それぞれ特徴がありますので、使い方を含めてご紹介します。 目次定番のクリッピングマスク文字の形に画像を切り抜く徐々に透明
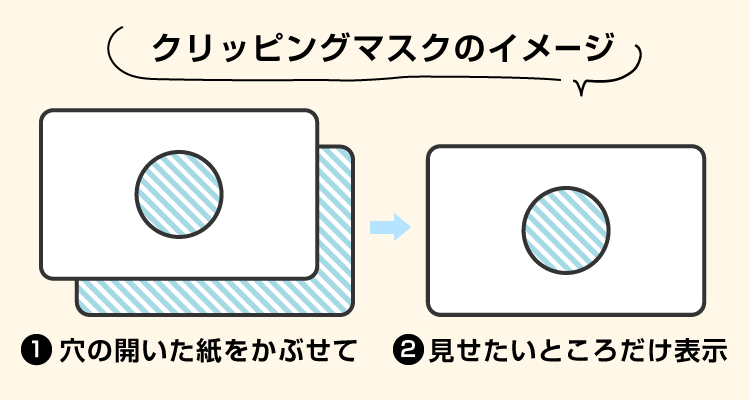
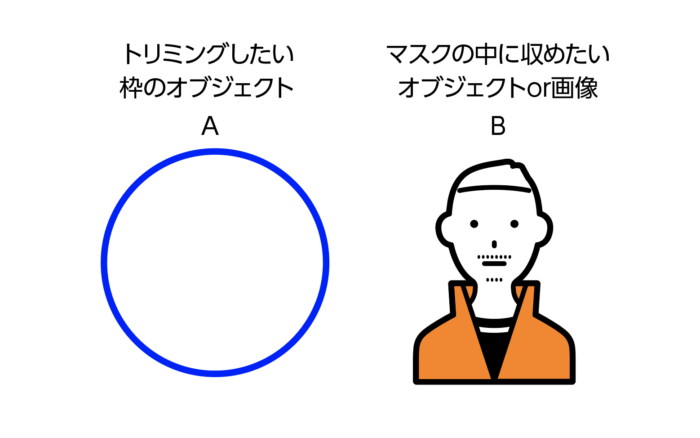
イラレのクリッピングマスクの基本的な使い方 クリッピングマスクのやり方はまず、「 切り抜きたい素材 」と、「 切り抜きたい型 」を用意します。 切り抜きたい素材は、jpegなどの画像やパターン柄などのベクター素材などです。 また、切り抜きをすると元の画像に戻すことはできませんが、クリッピングマスクは元の画像の特定の部位のみ見せる機能のため、 いつでも元の画像に戻すことが可能 です。 イラストレーターでのクリッピングの使い方 選択とマスクで切り抜いた場合、パスデータが残っていないので、photoshop上でパスを生成します。 ①Photoshopで画像を開く ②チャンネル>マスクのチャンネルを選択 ※チャンネルパネルが見当たらない場合は、メニュー:ウィンドウ>チャンネルで表示
イラストレーター マスク 切り抜きのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 3 |  3 |  3 |
 3 | 3 | 3 |
3 |  3 | 3 |
 3 |  3 |  3 |
 3 |  3 | 3 |
 3 |  3 |  3 |
 3 |  3 |  3 |
 3 |  3 |  3 |
 3 |  3 | 3 |
 3 |  3 | 3 |
 3 |  3 |  3 |
 3 |  3 |  3 |
 3 |  3 |  3 |
3 |  3 |  3 |
 3 | 3 |  3 |
 3 |  3 |  3 |
 3 |  3 |  3 |
 3 | 3 |  3 |
 3 |  3 |  3 |
3 |  3 | 3 |
 3 |  3 |  3 |
 3 |  3 | 3 |
 3 |  3 |  3 |
 3 |  3 | 3 |
 3 |  3 |  3 |
 3 | 3 |  3 |
 3 | 3 | 3 |
 3 |  3 |  3 |
 3 |  3 |  3 |
3 |  3 |  3 |
 3 |  3 |  3 |
3 |  3 |  3 |
 3 |  3 | 3 |
 3 |  3 |  3 |
 3 |  3 |
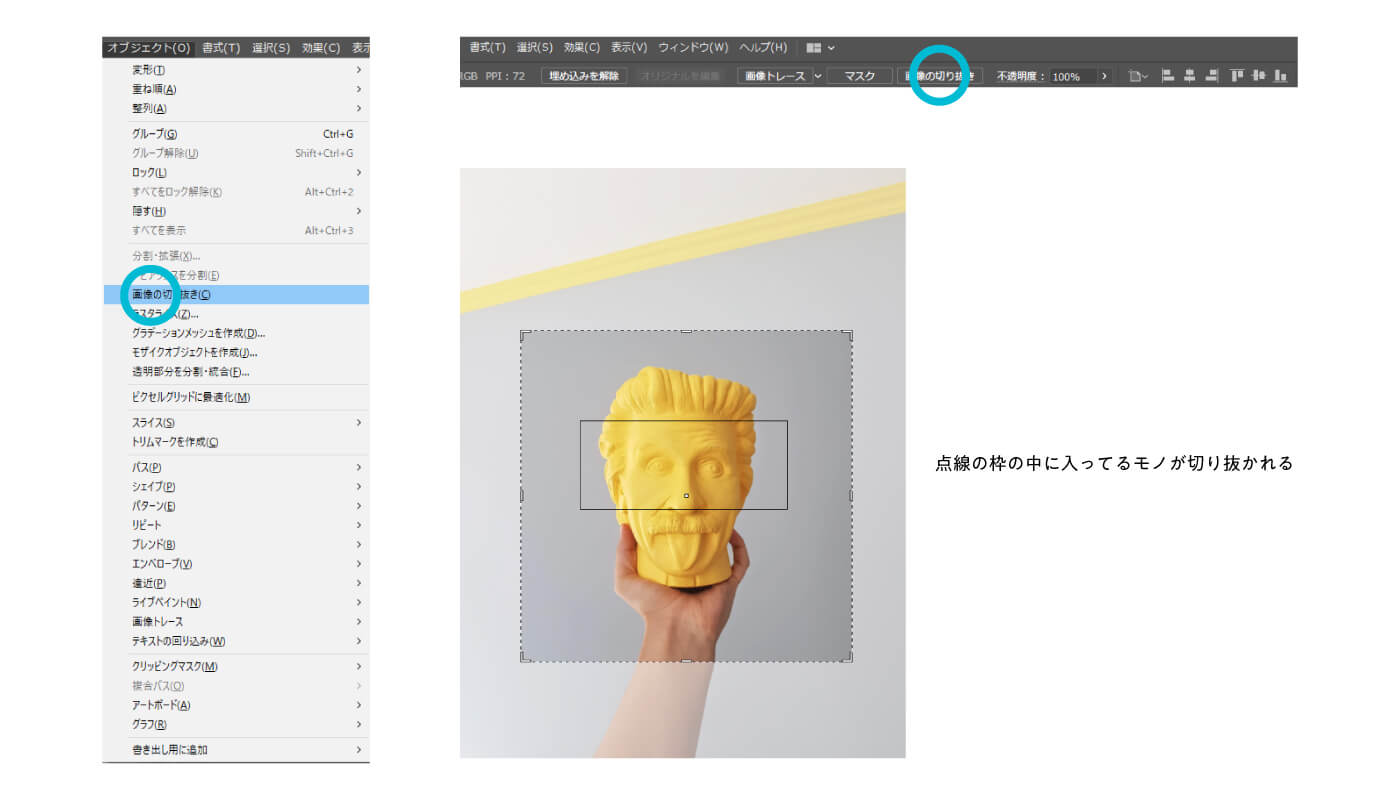
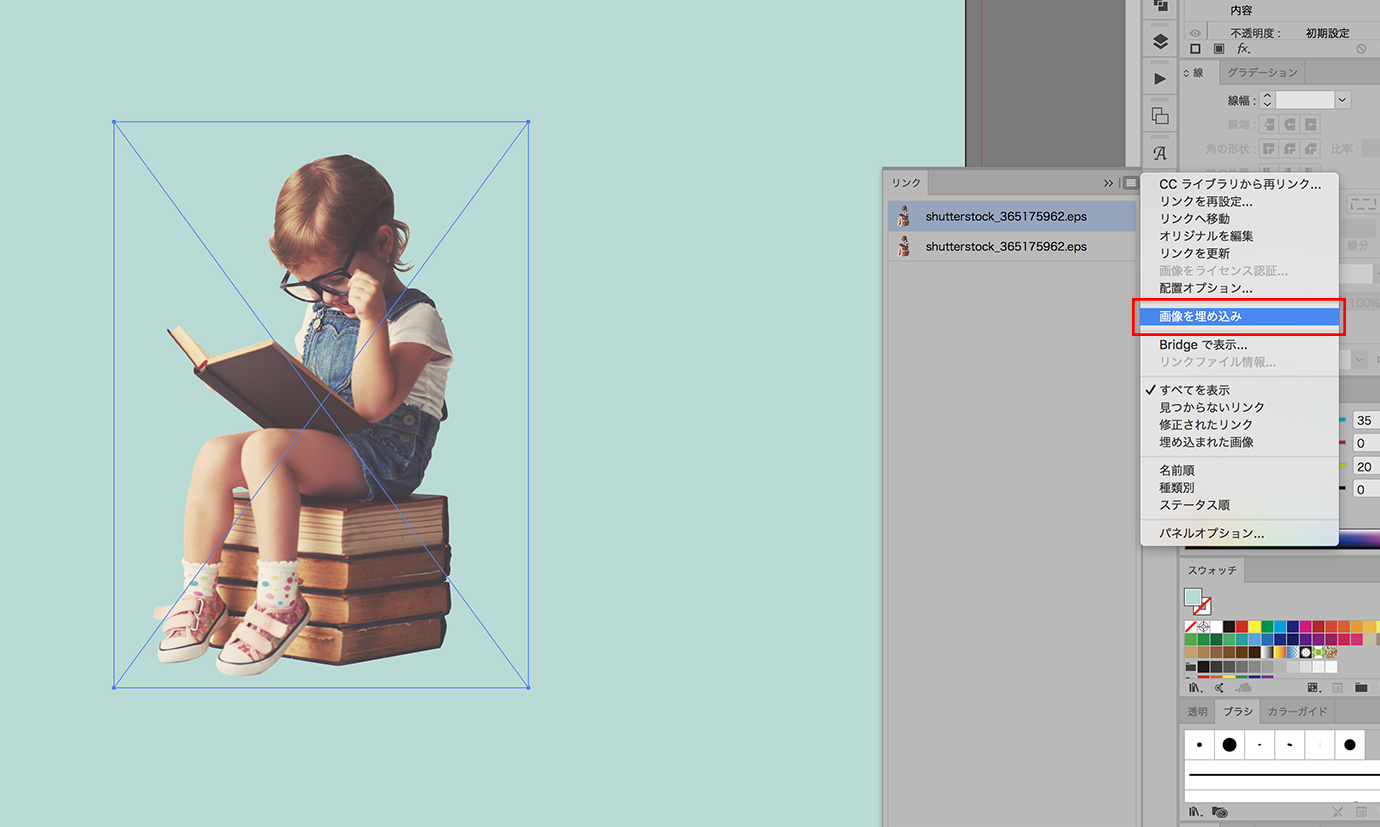
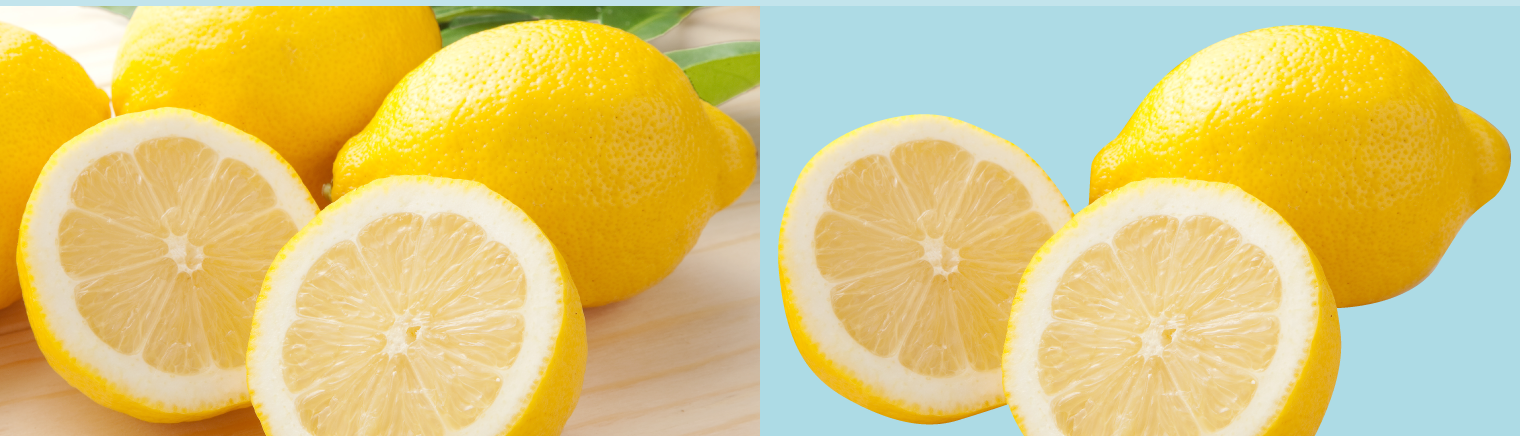
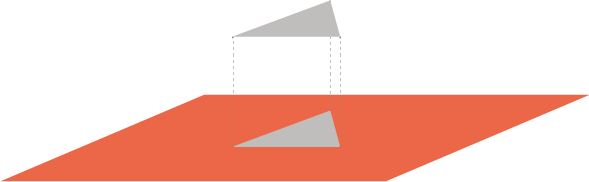
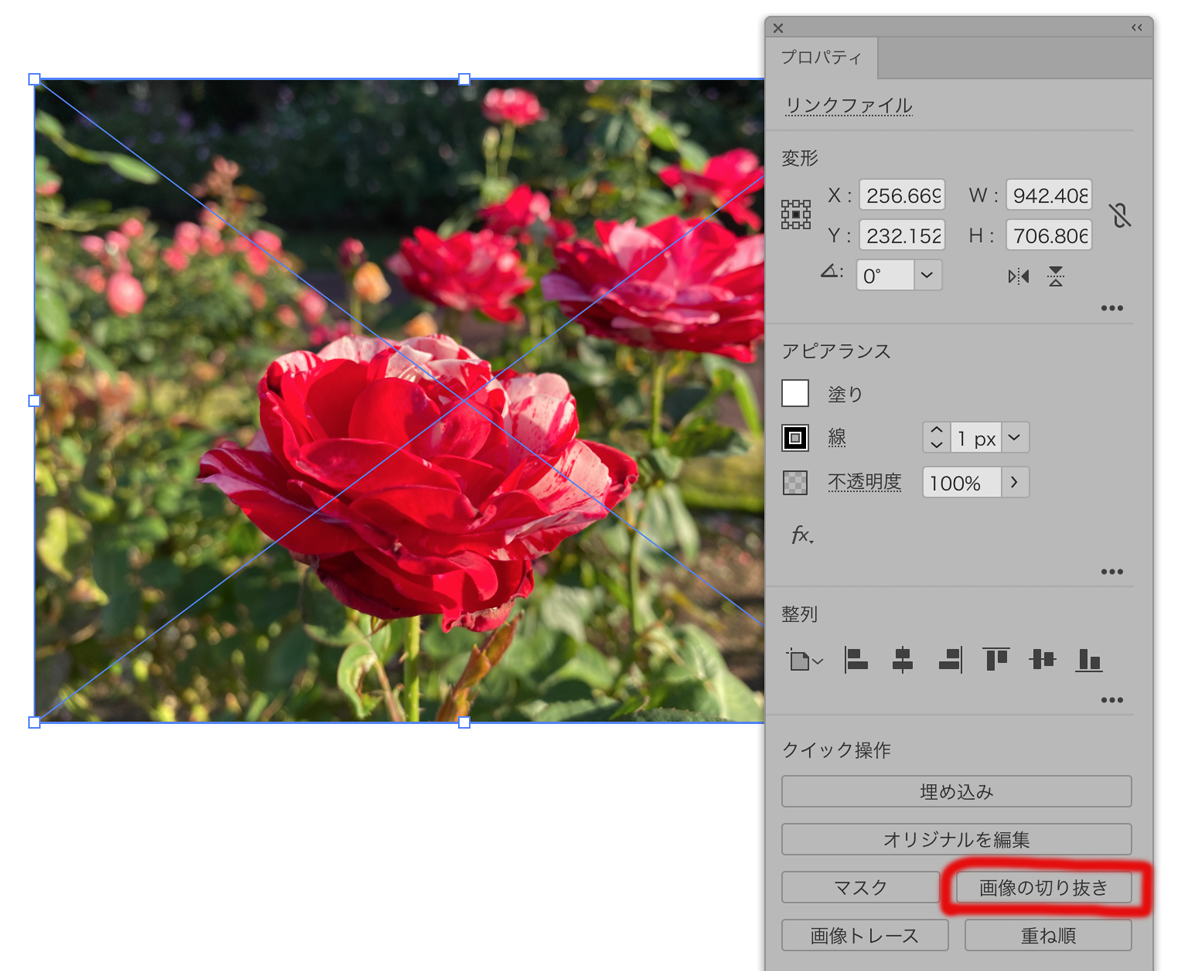
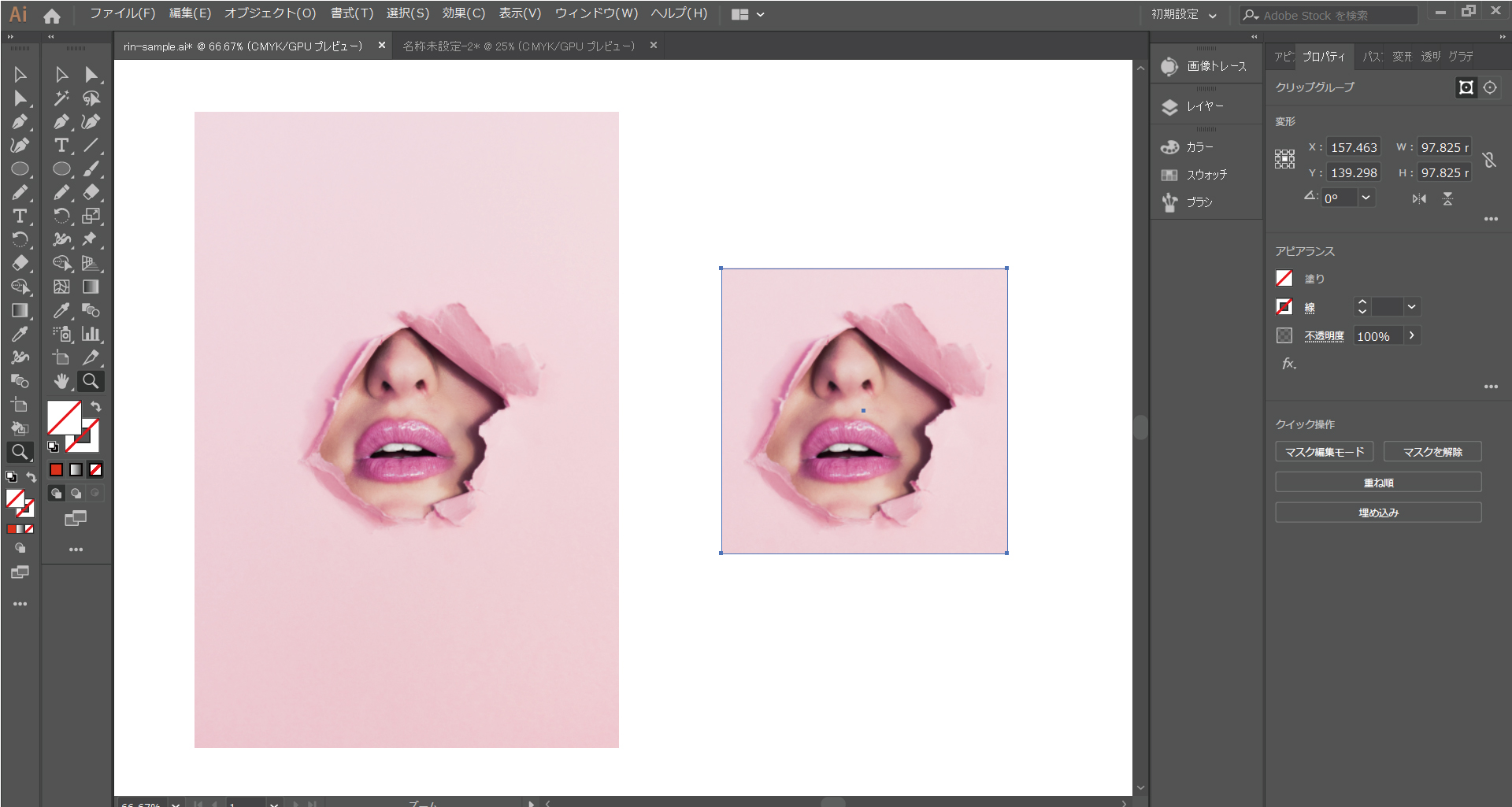
デザイン制作 Illustrator(イラストレーター)で画像やオブジェクトを好きな形に切り取りたい、整えたい。 そんなときに使うのが「クリッピングマスク」というトリミング機能です。 ただ単純に切り抜くだけでなく、透明効果やグラデーションのようなエフェクトを加えるこもできます。 厳密に言えば切り抜いているわけではなく、オブジェクトの外側 切り抜く画像を選択します。 プロパティ パネルの「 クイック操作 」にある「 画像の切り抜き 」をクリックします。 この方法で切り抜くためには、画像が埋め込まれている必要があります。 リンク画像の場合は、警告ダイアログボックスが表示されます。 「 OK 」をクリックして画像を埋め込んで継続するか、「 キャンセル 」をクリックして切り抜き
Incoming Term: イラストレーター マスク 切り抜き,




0 件のコメント:
コメントを投稿